깃헙 댓글과 똑같은 댓글 시스템을 블로그에 달아보자!
사연 - 새로운 댓글 플랫폼을 찾아보자..
하지만...... 노션 자체가 블로그 포스팅에 최적화된 플랫폼이 아니다보니, 불편한 점이 여럿 있는데 그 중에 하나가 댓글이다.
oopy는 댓글 플러그인으로 disqus를 지원한다. 하지만 disqus를 겪어본 분들은 알겠지만 로그인이 힘들어 댓글 하나 달려면 피곤해진다. (실제로 현구막이 댓글이 달기 힘들어서 댓글 달다 때려쳤다는 제보를!)
그리고.................. 무료로 사용하니 어느날부터 내 블로그에 광고를 달기 시작했다...... 매우 흉하다...
훌륭한 서비스를 만들어주신 disqus 관계자 분들은 리스펙트 하지만 비용 부담없이 모발이식 받아보실 분을 보고있으면 괜히 심란해진다. 새로운 댓글 플랫폼을 찾아 나섰고, utterances라는 오픈소스를 발견하였다!
설명
깃헙과 똑같은 댓글 플랫폼을 내 블로그에 붙일 수 있다!? utterances
utterances는 레포지토리의 이슈로 댓글을 관리할 수 있는 오픈소스이다! 깃헙 주소
다음 소개페이지를 참고해 붙이면 된다 :p 소개 페이지
하지만 재미로 같이 해볼까요? ㅎㅎ
등록 과정은 매우매우 간단하다.
1.
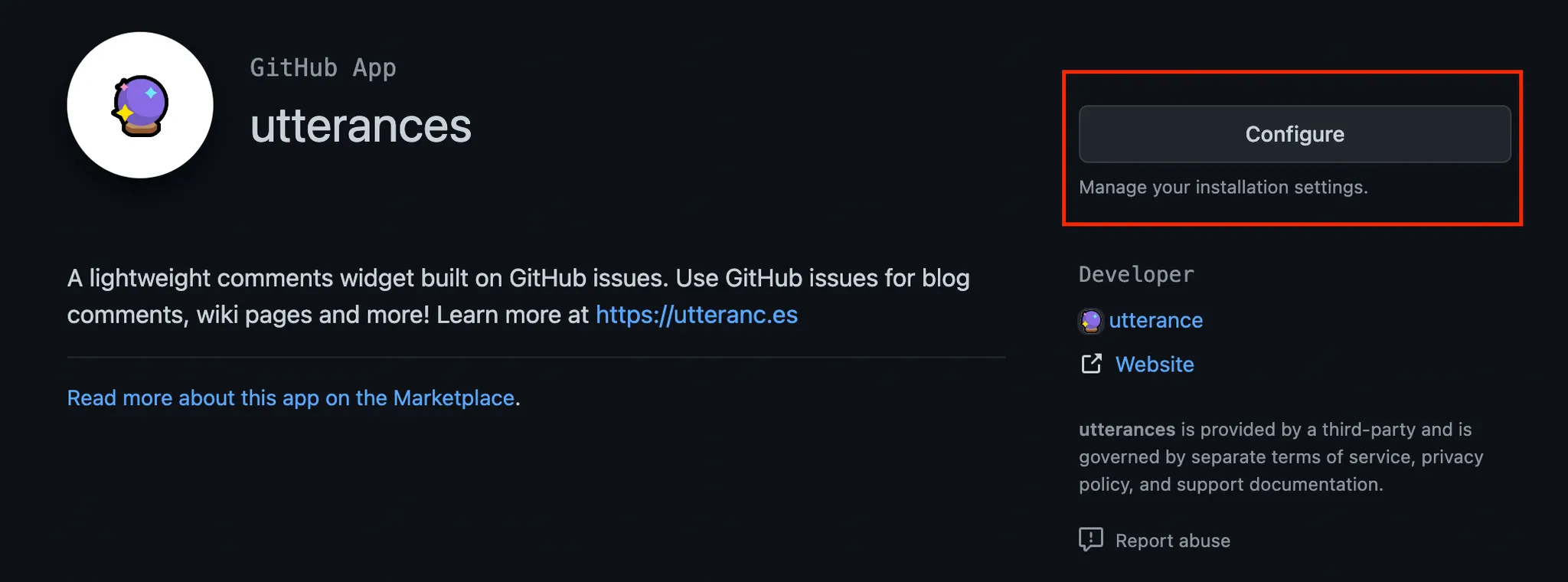
github apps로 이동한다. https://github.com/apps/utterances
2.
configure을 누른다.
3.
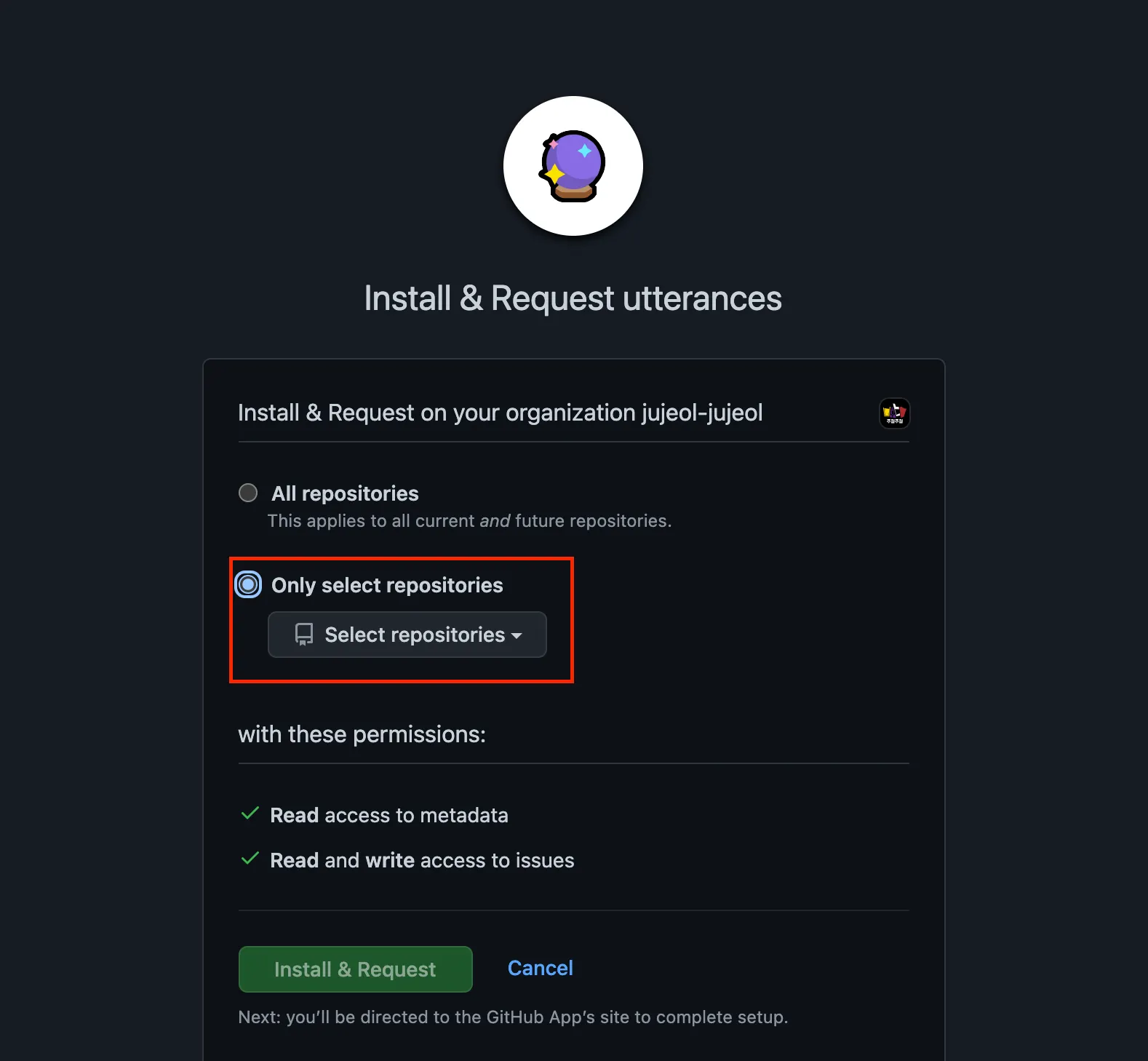
레포지토리 지정을 해주어야 하는데, 이 레포지토리 처럼 utterences용 레포지토리를 만들어주는 게 좋을 것 같다.
4.
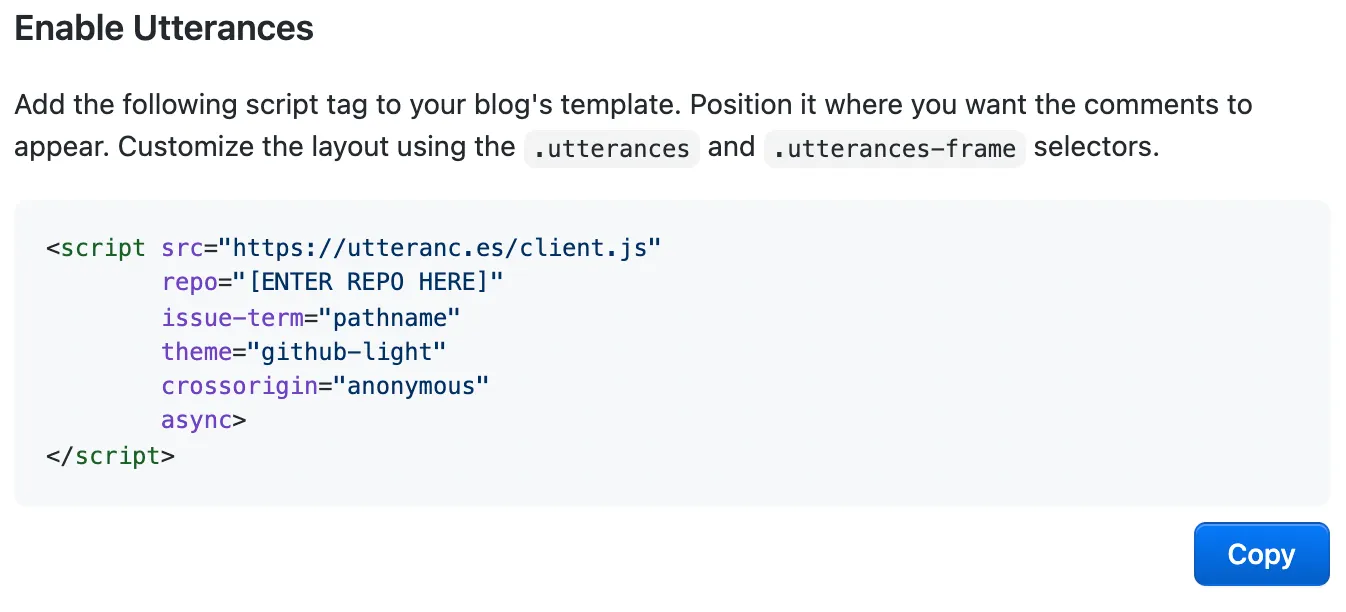
등록을 마쳤다면, https://utteranc.es/ 로 이동해보자. 테마에 맞추어 스크립트를 생성할 수 있다. 맘에드는 이슈 생성 방법과 테마 등을 정하고, 스크립트를 복사하자.
5.
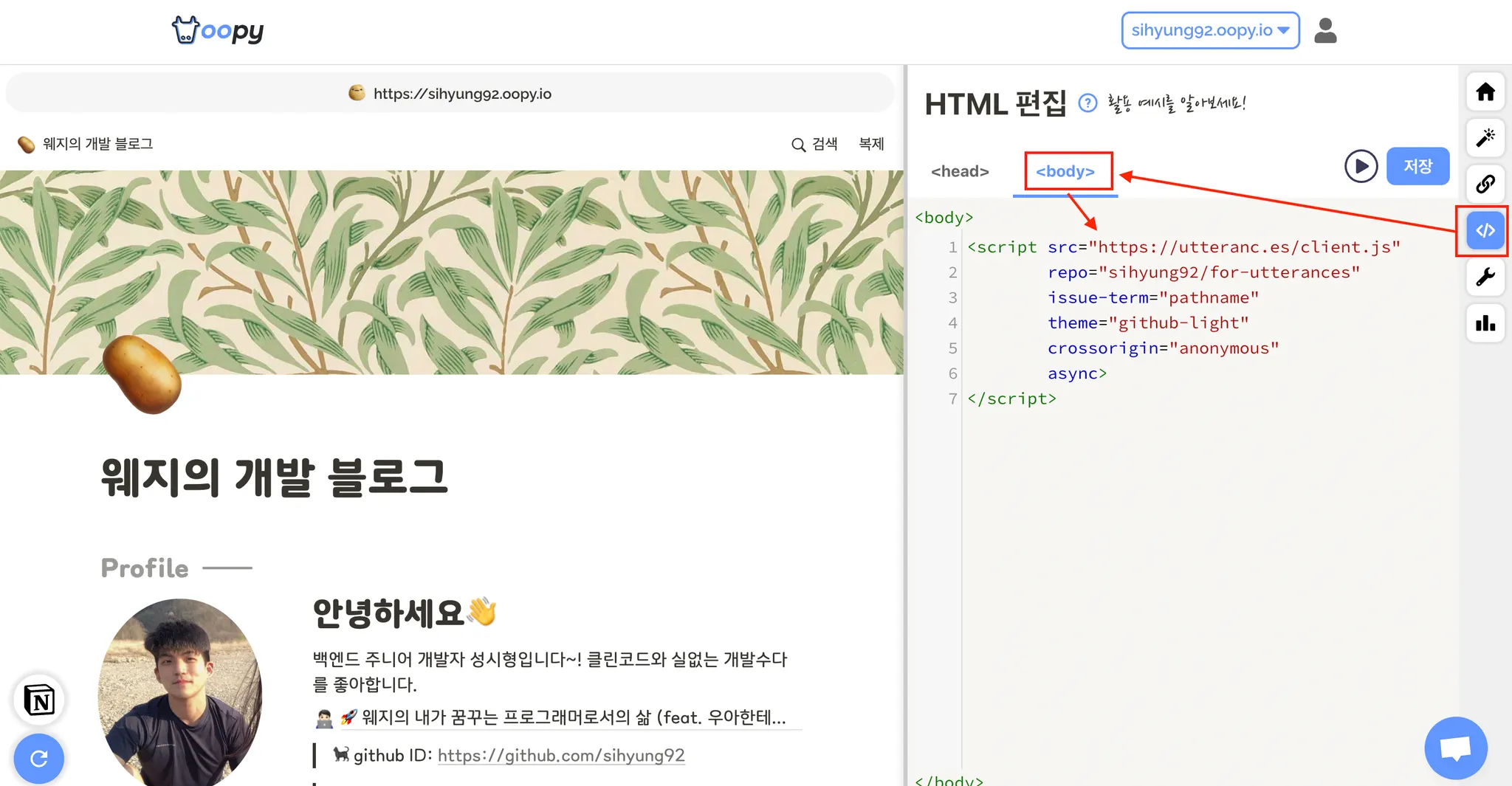
oopy를 사용하는 경우, oopy 콘솔에서 html 삽입 body부분에 해당 스크립트를 넣어주면, 포스팅 가장 하단부에 댓글란이 생성된다! (github 블로그를 사용하시는 분은 원하는 위치에 해당 스크립트를 넣어주시라)
6.
oopy 에 플러그인으로 추가되었다! 이제 플러그인에 레포를 등록하면 편리하게 추가할 수 있다. 테마는 못 정하는거 같지만 ㅎ_ㅎ
실제 활용 사례
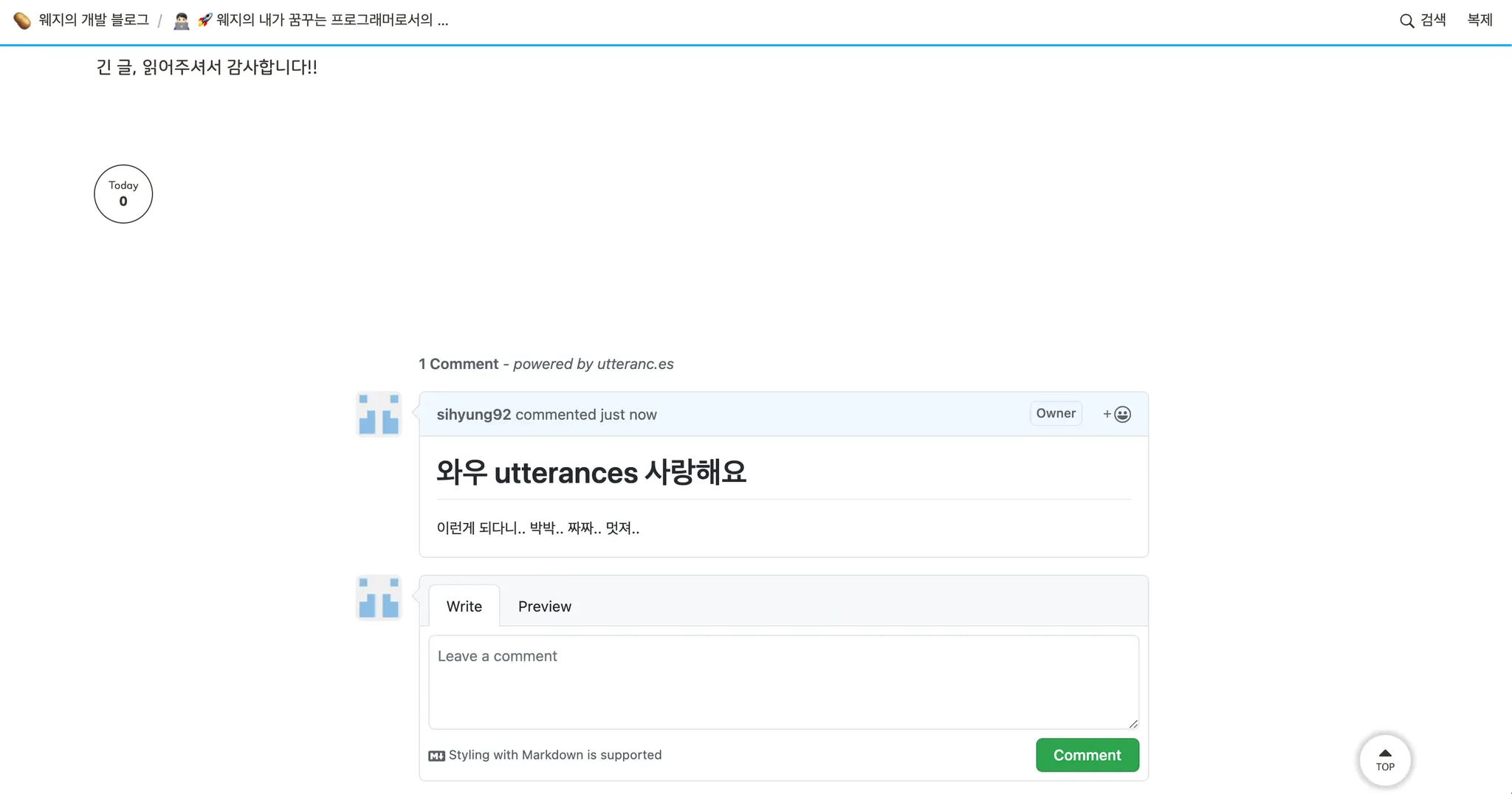
본문에 댓글을 달아보았다.. 마크다운도 지원해.. 대박적.. 감동 받아버렸다
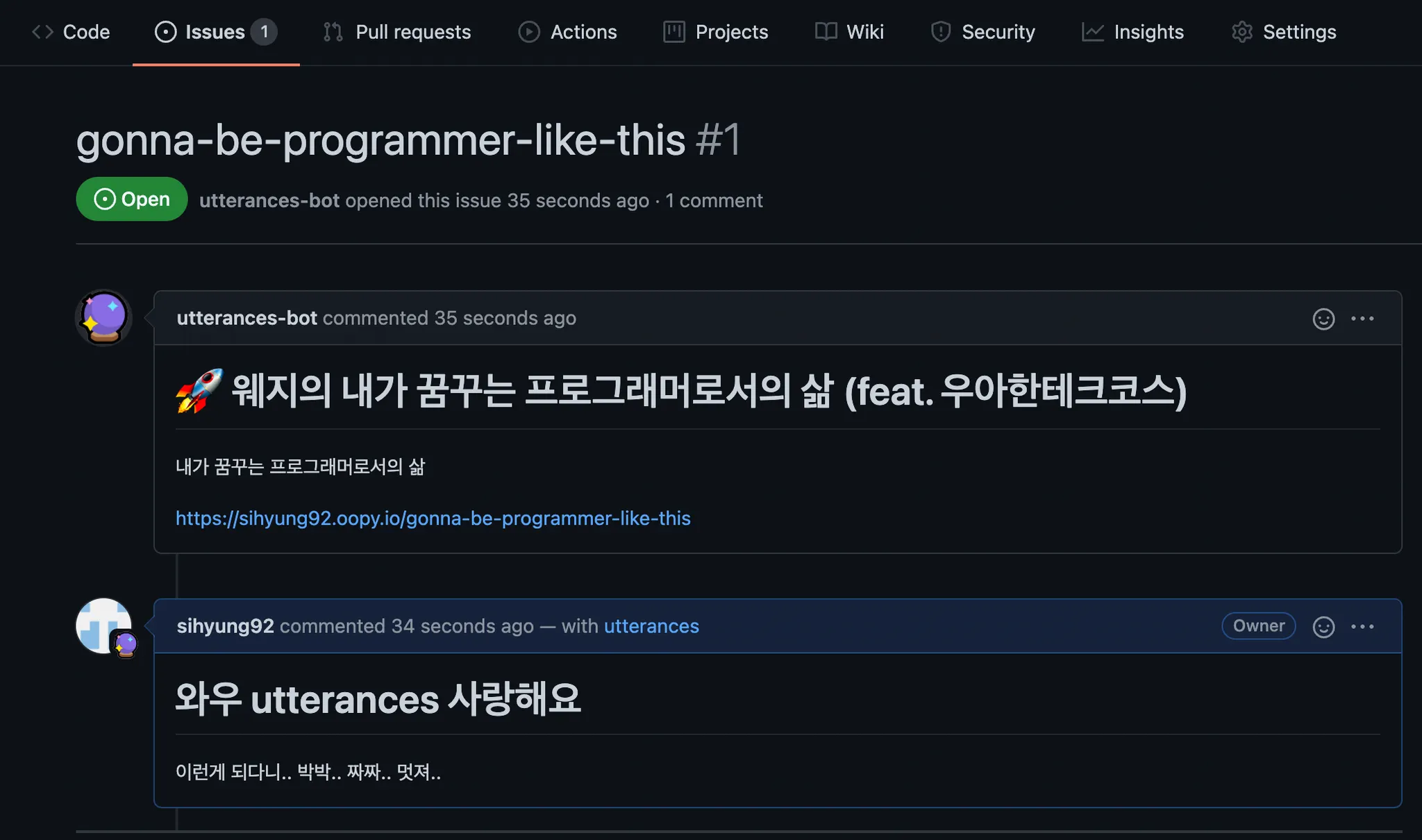
이슈로 등록되고.. 깃헙설정에 의해 메일로도 날아왔다.. 박박..짜짜..
아쉬운 점
다만 디스쿠스를 이용할 땐 "홈화면에서만 노출되지 않도록" 하는 것이 간단했는데, 지금의 경우 메인페이지에도 댓글란이 노출된다. 해당 내용의 스크립트 처리를 해주어야 겠는데, 귀찮으니까 oopy에서 플러그인으로 만들어줘잉 ㅎ_ㅎ
+ 추가 내용 (21.12.7)
플러그인으로 추가되면 좀 더 편하게 붙일 수 있겠다 싶어서 기능 제안을 했는데, 제안한지 이틀만에 플러그인으로 붙여주셨다.. 대박 사건.. 부지런한 OOPY 흥하세욧!!
부지런한 OOPY 흥하세욧!!